Thiết kế đồ họa là gì? Có những loại phần mềm thiết kế đồ họa nào? cùng HOC247 tìm hiểu qua nội dung bài giảng của Bài 12: Phần mềm thiết kế đồ họa trong chủ đề 4: Ứng dụng tin học. Mời các em cùng tham khảo!
Tóm tắt lý thuyết
1.1. Thiết kế đồ họa
- Khái niệm: Thiết kế đồ hoạ (graphic design) là quá trình thiết kế các thông điệp truyền thông bằng hình ảnh; giải quyết vấn đề thông qua sự kết hợp giữa hình ảnh, kiểu chữ với ý tưởng để truyền tải thông tin đến người xem.
- Phân loại: Có hai loại đồ hoạ cơ bản: đồ hoạ điềm ảnh (bitmap) và đồ hoạ vectơ (vector).
- Đặc điểm:
+ Đồ hoạ điểm ảnh, hình ảnh được tạo thành từ các điểm ảnh (pixel), mỗi điểm ảnh có màu riêng.
+ Đồ hoạ vectơ, hình ảnh được xác định theo đường nét, mỗi một đường có điểm đầu và điểm cuối, được tính bằng một phương trình toán học.
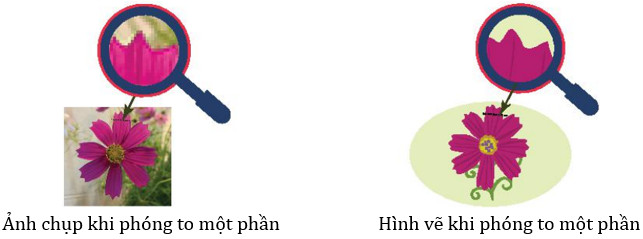
+ Sự khác biệt trong hai loại đồ hoạ thể hiện rõ khi phóng to hình ảnh.
+ Ví dụ: Như trong ví dụ ở phần khởi động, Hình 12.1 a là ảnh chụp có độ chi tiết cao, đa dạng về màu sắc nhưng có thể bị nhoè, vỡ hình khi phóng to - hình bitmap, còn Hình 12.1 b là hình vẽ bằng phần mềm thường là tổ hợp từ các hình khối đơn giản, số màu ít và giữ nguyên độ nét khi phóng to hay thu nhỏ - hình vectơ như hình 12.2 dưới đây.

Hình 12.2. Phóng to một phần ảnh gốc
* So sánh hai loại phần mềm đồ họa:
|
Đồ hoạ điểm ảnh |
Đồ hoạ vectơr |
|
Định nghĩa bằng tập điểm |
Định nghĩa bằng phương trình toán học |
|
Phù hợp chỉnh sửa ảnh, nhiều chi tiết, màu sắc liền mạch và chân thực |
Phù hợp tạo logo, minh hoạ và bản vẽ kĩ thuật,... |
|
Phóng to có ảnh hưởng chất lượng hình |
Có thể co dãn mà không bị vỡ hình |
|
Ảnh lớn, độ chi tiết cao tương ứng tệp có kích thước lớn |
Tạo bản in với kích thước tùy ý, độ lớn của tệp không thay đổi |
|
Không thể chuyển sang đồ hoạ vectơ mà giữ nguyên chất lượng |
Dễ dàng chuyển sang đồ hoạ điểm ảnh |
|
- Thiết kế đồ hoạ là tạo ra sản phẩm bằng hình ảnh, chữ để truyền tải thông tin đến người xem. - Hai loại đồ hoạ là đồ hoạ điềm ảnh (bitmap) và đồ hoạ vectơ. |
|---|
1.2. Phần mềm đồ họa
- Có hai loại phần mềm đồ họa:
+ Phần mềm tạo, chỉnh sửa hình vectơ: Adobe Illustrator, CorelDRAW, Inkscape, ...
+ Phần mềm xử lí ảnh bitmap: Adobe Photoshop, GIMP, ...
- Inkscape, GIMP là các phần mềm được sử dụng miễn phí. Tuỳ vào tính chất của công việc cần chọn loại phần mềm phù hợp. Ví dụ để thiết kế các sản phẩm cần in với kích thước đa dạng như logo, biển quảng cáo,... thì chọn phần mềm Inkscape, để xử lí ảnh dùng phần mềm GIMP.
a) Tải và cài đặt phần mềm
Tải phần mềm tại địa chỉ: https://inkscape.org/release/inkscape-10/. Chọn phiên bản tương ứng với hệ điều hành đang sử dụng (Windows (32/64 bits), MacOS, ...) để tải về máy. Sau khi tải xong, cài đặt theo hướng dẫn.
b) Giao diện của Inkscape
- Khởi động phần mềm: Nháy đúp chuột vào biểu tượng  để khởi động phần mềm Inskcape.
để khởi động phần mềm Inskcape.
- Màn hình làm việc của Inkscape tương tự như sau:

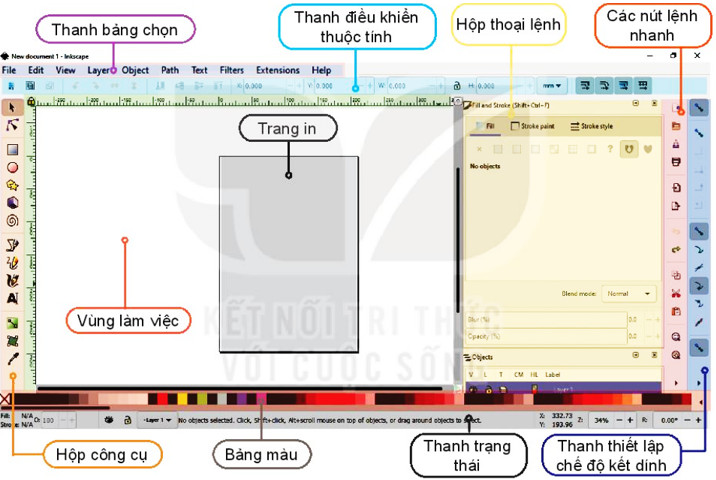
Hình 12.3. Màn hình làm việc của Inkscape 1.0.1
- Đặc điểm các thành phần trong màn hình làm việc:
+ Thanh bảng chọn (Menu bar): Chứa các lệnh thường dùng liên quan đến tệp tin, các lệnh tạo và biến đổi đổi tưọng.
+ Hộp công cụ (Tool box): Chứa các công cụ để khởi tạo, vẽ, điều chỉnh các đối tượng đồ hoạ. Đây là các công cụ làm việc chính, cơ bản của phần mềm.
+ Thanh điều khiển thuộc tính (Tool control bar): Chứa thuộc tính của đối tượng đang được lựa chọn, các thuộc tính thay đổi tuỳ theo đối tưọng đang chọn.
+ Vùng làm việc (Canvas): Là toàn bộ phần nền trắng, ta sẽ thực hiện việc thêm các đối tượng vào để thu được hình vẽ. Phấn trang in ứng với kích thước khi in của sản phẩm.
+ Bảng màu (Color Palette): Chứa các màu có sắn để thiết lập màu tô và màu vẽ của đối tượng.
+ Thanh trạng thái (Status bar): Chứa chỉ báo kiểu, lớp vẽ hiện tại, vị trí con trỏ, mức thu phóng hiện tại, thay đổi kích thước cửa sổ, ...
|
- Có hai loại phần mềm đồ hoạ: Phần mềm tạo, chỉnh sửa hình vectơ và phần mềm xử lí ảnh bitmap. - Inkscape là phần mềm miễn phí để tạo, chỉnh sửa sản phẩm đồ hoạ vectơ. |
|---|
1.3. Các đối tượng đồ họa của hình vẽ
- Khởi động Inkscape, phần mềm sẽ mở một tệp trống và sẵn sàng để vẽ hình.
- Có thể tạo tệp mới bằng lệnh File/New, ... hoặc nhấn tổ hợp phím Ctrl + N.
- Các đối tượng được thêm vào hình bằng cách tạo ra các bản sao của các đối tượng đã có trong vùng làm việc hoặc chọn đối tượng từ hộp công cụ và vẽ vào vùng làm việc. Các đối tượng sẽ xuất hiện theo thứ tự lớp, đối tượng vẽ trước sẽ ở lớp dưới, đối tượng này có thể bị che khuất toàn bộ hay một phần bởi các đối tượng vẽ sau ở lớp trên.
- Các bước thêm các đối tượng có sẵn trên hộp công cụ như hình chữ nhật hình vuông, hình tròn, hình elip, cung tròn, ngôi sao, đa giác, hình xoắn ốc hoặc vẽ đối tượng tự do hay chèn chữ, ...
+ Bước 1: Chọn công cụ tương ứng trên hộp công cụ.

Hình 12.4. Một số công cụ có sẵn trong hộp công cụ
+ Bước 2: Chỉnh tuỳ chọn trong thanh điều khiển thuộc tính nếu cần.
+ Bước 3: Xác định vị trí hình vẽ trong vùng làm việc, kéo thả chuột để vẽ hình.
- Chọn đối tượng trên hình vẽ bằng cách chọn công cụ Select trong hộp công cụ rồi nháy chuột vào đối tượng. Đối tượng được chọn có thể được di chuyền, phóng to, thu nhỏ, xoay, thay đổi thứ tự lớp hay tô màu, ...
- Chọn màu cho một đối tượng, ta cần xác định màu tô (Fill Color) và màu vẽ (Stroke Color). Ta chọn màu tô và màu vẽ trên bảng màu (lưu ý để chọn màu vẽ cần nhấn giữ phím Shift khi chọn màu).
- Lưu tệp bằng lệnh File/Save hoặc nhấn tổ hợp phím Ctrl + s. Phần mềm Inkscape lưu lại sản phẩm đã tạo dưới dạng tệp hình vectơ có phần mở rộng là svg.
|
Mỗi hình vẽ bao gồm các đối tượng đồ hoạ. Các đối tượng này sẽ xuất hiện theo thứ tự lớp, các đối tượng vẽ trước sẽ ờ lớp dưới, đối tượng vẽ sau sẽ ở lớp trên. Ta có thể thay đồi thứ tự lớp của đối tượng. |
|---|
Bài tập minh họa
Bài tập 1: Hãy quan sát hai hình sau và đưa ra nhận xét về màu sắc, độ nét và sự đa dạng các chi tiết của mỗi hình.

Hướng dẫn giải:
Hình 12.1a có màu sắc và chi tiết đa dạng hơn nhưng độ nét thấp hơn so với Hình 12.1b và dễ bị nhoè khi phóng to thu nhỏ ảnh.
Bài tập 2: Nêu các các thành phần trong màn hình làm việc của Inkscape?
Hướng dẫn giải:
+ Thanh bảng chọn (Menu bar): Chứa các lệnh thường dùng liên quan đến tệp tin, các lệnh tạo và biến đổi đổi tưọng.
+ Hộp công cụ (Tool box): Chứa các công cụ để khởi tạo, vẽ, điều chỉnh các đối tượng đồ hoạ. Đây là các công cụ làm việc chính, cơ bản của phần mềm.
+ Thanh điều khiển thuộc tính (Tool control bar): Chứa thuộc tính của đối tượng đang được lựa chọn, các thuộc tính thay đổi tuỳ theo đối tưọng đang chọn.
+ Vùng làm việc (Canvas): Là toàn bộ phần nền trắng, ta sẽ thực hiện việc thêm các đối tượng vào để thu được hình vẽ. Phấn trang in ứng với kích thước khi in của sản phẩm.
+ Bảng màu (Color Palette): Chứa các màu có sắn để thiết lập màu tô và màu vẽ của đối tượng.
+ Thanh trạng thái (Status bar): Chứa chỉ báo kiểu, lớp vẽ hiện tại, vị trí con trỏ, mức thu phóng hiện tại, thay đổi kích thước cửa sổ, ...
Luyện tập
Qua bài học các em cần nắm được các về:
- Biết được khái niệm về thiết kế đồ hoạ, phân biệt được đồ hoạ vectơ và đồ hoạ điểm ảnh.
- Sử dụng được các chức năng cơ bản của phần mềm thiết kế đồ hoạ Inkscape để vẽ hình đơn giản.
3.1. Trắc nghiệm Bài 12 Tin học 10 KNTT
Các em có thể hệ thống lại nội dung kiến thức đã học được thông qua bài kiểm tra Trắc nghiệm Tin học 10 Kết nối tri thức Chủ đề 4 Bài 12 cực hay có đáp án và lời giải chi tiết.
-
- A. Bị giới hạn bởi dung lượng tệp
- B. Có thể thêm các thành phần mới một cách dễ dàng
- C. Được sử dụng bởi các thợ chụp ảnh
- D. Chỉ mở được bằng Photoshop
-
- A. png
- B. jpg
- C. svg
- D. bmp
-
- A. Đỏ
- B. Xanh lá
- C. Xanh da trời
- D. Không màu (Màu trắng)
Câu 4-10: Mời các em đăng nhập xem tiếp nội dung và thi thử Online để củng cố kiến thức về bài học này nhé!
3.2. Bài tập SGK Bài 12 Tin học 10 KNTT
Các em có thể xem thêm phần hướng dẫn Giải bài tập Tin học 10 Kết nối tri thức Chủ đề 4 Bài 12 để giúp các em nắm vững bài học và các phương pháp giải bài tập.
Khởi động trang 63 SGK Tin học 10 Kết nối tri thức - KNTT
Hoạt động 1 trang 63 SGK Tin học 10 Kết nối tri thức - KNTT
Câu hỏi mục 1 trang 64 SGK Tin học 10 Kết nối tri thức - KNTT
Hoạt động 2 trang 64 SGK Tin học 10 Kết nối tri thức - KNTT
Câu hỏi mục 2 trang 66 SGK Tin học 10 Kết nối tri thức - KNTT
Hoạt động 3 trang 66 SGK Tin học 10 Kết nối tri thức - KNTT
Câu hỏi mục 3 trang 67 SGK Tin học 10 Kết nối tri thức - KNTT
Luyện tập trang 68 SGK Tin học 10 Kết nối tri thức - KNTT
Vận dụng trang 68 SGK Tin học 10 Kết nối tri thức - KNTT
Giải bài tập 12.1 trang 27 SBT Tin học 10 Kết nối tri thức - KNTT
Giải bài tập 12.2 trang 27 SBT Tin học 10 Kết nối tri thức - KNTT
Giải bài tập 12.3 trang 27 SBT Tin học 10 Kết nối tri thức - KNTT
Giải bài tập 12.4 trang 28 SBT Tin học 10 Kết nối tri thức - KNTT
Giải bài tập 12.5 trang 28 SBT Tin học 10 Kết nối tri thức - KNTT
Giải bài tập 12.6 trang 28 SBT Tin học 10 Kết nối tri thức - KNTT
Giải bài tập 12.7 trang 28 SBT Tin học 10 Kết nối tri thức - KNTT
Giải bài tập 12.8 trang 28 SBT Tin học 10 Kết nối tri thức - KNTT
Giải bài tập 12.9 trang 28 SBT Tin học 10 Kết nối tri thức - KNTT
Giải bài tập 12.10 trang 28 SBT Tin học 10 Kết nối tri thức - KNTT
Giải bài tập 12.11 trang 28 SBT Tin học 10 Kết nối tri thức - KNTT
Hỏi đáp Bài 12 Tin học 10 KNTT
Trong quá trình học tập nếu có thắc mắc hay cần trợ giúp gì thì các em hãy comment ở mục Hỏi đáp, Cộng đồng Tin học HOC247 sẽ hỗ trợ cho các em một cách nhanh chóng!
Chúc các em học tập tốt và luôn đạt thành tích cao trong học tập!
-- Mod Tin Học 10 HỌC247