ß╗× nhß╗»ng b├ái hß╗ìc trã░ß╗øc c├íc em ─æ├ú ─æã░ß╗úc t├¼m hiß╗âu vß╗ü c├íc ß╗®ng dß╗Ñng, c├ích thß╗▒c hiß╗çn c├íc ─æß╗æi tã░ß╗úng nhß╗Å cß╗ºa thiß║┐t kß║┐ ─æß╗ô hß╗ìa. Nß╗Öi dung B├ái 4: Thß╗▒c h├ánh tß╗òng hß╗úp trong chã░ãíng tr├¼nh Tin hß╗ìc 10 C├ính diß╗üu Chß╗º ─æß╗ü EICT sß║¢ gi├║p c├íc em tß╗òng hß╗úp c├íc kiß║┐n thß╗®c ─æ├ú hß╗ìc qua viß╗çc thß╗▒c hiß╗çn c├íc b├ái thiß║┐t kß║┐ ho├án chß╗ënh. Mß╗Øi c├íc em c├╣ng theo d├Ái nß╗Öi dung b├ái giß║úng cß╗ºa b├ái do HOC247 bi├¬n soß║ín dã░ß╗øi ─æ├óy!
1.1. Thiết kế logo Olympic Việt Nam
1.2. Thiß║┐t kß║┐ banner ÔÇ£C├óu lß║íc bß╗Ö Tin hß╗ìc ß╗®ng dß╗ÑngÔÇØ
2.1. Trắc nghiệm Bài 4 Chủ đề EICT Tin học 10 Cánh diều
2.2 Bài tập SGK Bài 4 Chủ đề EICT Tin học 10 Cánh diều
3. Hỏi đáp Bài 4 Chủ đề EICT Tin học 10 Cánh diều
Tóm tắt lÛ thuyết
1.1. Thiết kế logo Olympic Việt Nam
* Yêu cầu:
Em h├úy tß║ío tß╗çp ß║únh mß╗øi v├á thiß║┐t kß║┐ logo ÔÇ£Olympic Viß╗çt NamÔÇØ nhã░ H├¼nh 1, trong ─æ├│ c├íc v├▓ng tr├▓n Olympic lß╗ông nhau. Lã░u tß╗çp ß║únh vß╗øi t├¬n tß╗çp l├á ÔÇ£Olympic VN.exfÔÇØ v├á xuß║Ñt ß║únh vß╗øi t├¬n tß╗çp l├á ÔÇ£Olympic VN.pngÔÇØ.

Hình 1. Logo Olympic Việt Nam
Hã░ß╗øng dß║½n thß╗▒c hiß╗çn:
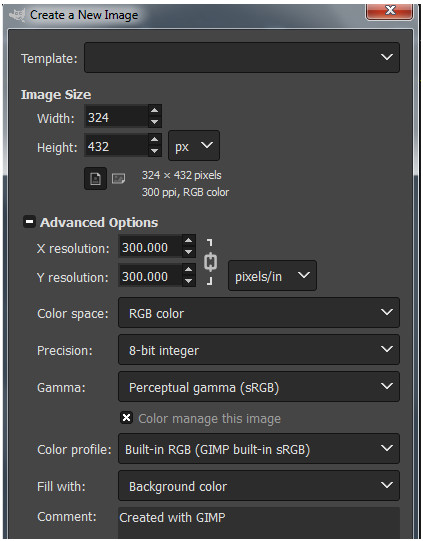
- Bã░ß╗øc 1. Mß╗ƒ tß╗çp ß║únh mß╗øi v├á x├íc ─æß╗ïnh c├íc tham sß╗æ ß║únh
Tß║ío mß╗Öt tß╗çp ß║únh mß╗øi vß╗øi c├íc tham sß╗æ ─æã░ß╗úc lß╗▒a chß╗ìn ph├╣ hß╗úp, chß║│ng hß║ín nhã░ sau: K├¡ch thã░ß╗øc = 300 x 250 mm; ─Éß╗Ö ph├ón giß║úi = 7 pixels/mm; kh├┤ng gian m├áu = RBG; Nß╗ün trß║»ng.
- Bã░ß╗øc 2. Thiß║┐t kß║┐ c├íc v├▓ng tr├▓n Olympic
C├íc v├▓ng tr├▓n Olympic ─æã░ß╗úc mß╗Öt bß║▒ng k─® thuß║¡t thiß║┐t kß║┐ tr├¬n lß╗øp bß║ún sao.
a) Tß║ío v├▓ng tr├▓n Olympic thß╗® nhß║Ñt
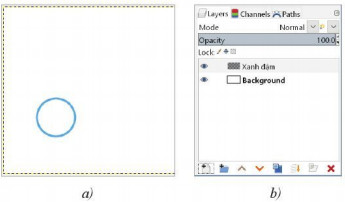
- Th├¬m mß╗Öt lß╗øp mß╗øi trong suß╗æt, ─æß║Àt t├¬n lß╗øp l├á Xanh ─æß║¡m ─æß╗â chß╗®a v├▓ng tr├▓n Olympic thß╗® nhß║Ñt m├áu xanh da trß╗Øi.
- Chß╗ìn lß╗øp Xanh ─æß║¡m, sß╗¡ dß╗Ñng k─® thuß║¡t tß║ío ─æã░ß╗Øng viß╗ün ─æß╗â tß║ío n├¬n lß╗øp n├áy mß╗Öt h├¼nh tr├▓n m├áu xanh da trß╗Øi nhã░ trong H├¼nh 2.

Hình 2. Tọa và tô màu cho vùng chọn
b) Tạo các vòng tròn Olympic còn lại
- C├íc v├▓ng tr├▓n Olympic c├▓n lß║íi (─Éen, ─Éß╗Å, V├áng sß║½m, Xanh l├í) ─æã░ß╗úc tß║ío bß║▒ng k─® thuß║¡t thiß║┐t kß║┐ tr├¬n lß╗øp bß║ún sao.
- V├¡ dß╗Ñ, tß║ío v├▓ng tr├▓n Olympic thß╗® hai nhã░ sau: nh├ón ─æ├┤i lß╗øp Xanh ─æß║¡m, ─æß╗òi t├¬n lß╗øp th├ánh ─Éen rß╗ôi di chuyß╗ân n├│ ─æß║┐n vß╗ï tr├¡ ph├╣ hß╗úp, cuß╗æi c├╣ng t├┤ m├áu ─æen cho v├▓ng tr├▓n. H├¼nh 3 gß╗úi ├¢ c├ích thß╗▒c hiß╗çn.
Lã░u ├¢: Khi di chuyß╗ân lß╗øp, n├│ lß╗çch ra khß╗Åi vß╗ï tr├¡ cß║úu ß║únh ban ─æß║ºu. Thß╗▒c hiß╗çn lß╗çnh Layer\Layer to Image Size ─æß╗â khß╗øp lß╗øp ß║únh mß╗øi vß╗øi lß╗øp ß║únh ban ─æß║ºu.

H├¼nh 3. Nh├ón ─æ├┤i lß╗øp "Xanh ─æß║¡m" ─æß╗â tß║ío lß╗øp "─Éen" chß╗®a v├▓ng tr├▓n m├áu ─æen
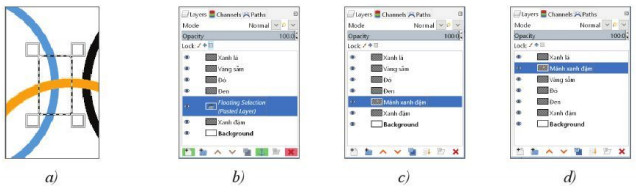
- Bã░ß╗øc 3. Tß║ío c├íc ─æiß╗âm lß╗ông nhau cß╗ºa c├íc v├▓ng tr├▓n Plympic
C├íc ─æiß╗âm lß╗ông nhau giß╗»a c├íc v├▓ng tr├▓n Olympic ─æã░ß╗úc thiß║┐t kß║┐ dß╗▒a tr├¬n k─® thuß║¡t lß╗ông h├¼nh. V├¡ dß╗Ñ, tß║íi mß╗Öt ─æiß╗âm giao, cß║ºn ─æã░a v├▓ng tr├▓n xanh ─æß║¡m l├¬n tr├¬n v├▓ng tr├▓n v├áng sß║½m. thß╗▒c hiß╗çn ─æiß╗üu n├áy nhã░ sau:
- Chß╗ìn lß╗øp Xanh ─æß║¡m rß╗ôi tß║ío mß╗Öt v├╣ng chß╗ìn h├¼nh chß╗» nhß║¡t tß║íi ─æiß╗âm giao cß╗ºa hai v├▓ng tr├▓n (H├¼nh 4a).
- Thß╗▒c hiß╗çn li├¬n tiß║┐p hai lß╗çnh Edit\Copy v├á Edit\Paste ─æß╗â sao ch├®p mß╗Öt mß║únh cß╗ºa ─æã░ß╗Øng tr├▓n xanh ─æß║¡m tß║íi ─æiß╗âm giao. Mß╗Öt lß╗øp ─æß╗Öng ─æã░ß╗úc tß╗▒ ─æß╗Öng tß║ío ra chß╗®a kß║┐t quß║ú sao ch├®p (H├¼nh 4b).
- Nh├íy chuß╗Öt v├áo n├║t lß╗çnh  ─æß╗â th├¬m v├áo mß╗Öt lß╗øp mß╗øi thay thß║┐ lß╗øp ─æß╗Öng. ─Éß╗òi t├¬n lß╗øp mß╗øi th├ánh Mß║únh xanh ─æß║¡m, kß║┐t quß║ú nhß║¡n ─æã░ß╗úc nhã░ H├¼nh 4c.
─æß╗â th├¬m v├áo mß╗Öt lß╗øp mß╗øi thay thß║┐ lß╗øp ─æß╗Öng. ─Éß╗òi t├¬n lß╗øp mß╗øi th├ánh Mß║únh xanh ─æß║¡m, kß║┐t quß║ú nhß║¡n ─æã░ß╗úc nhã░ H├¼nh 4c.
- Di chuyß╗ân lß╗øp Mß║únh xanh ─æß║¡m l├¬n tr├¬n lß╗øp V├áng sß║½m (H├¼nh 4a) ─æß╗â che ─æã░ß╗Øng tr├▓n m├áu v├áng sß║½m tß║íi ─æiß╗âm giao. Kß║┐t quß║ú nhß║¡n ─æã░ß╗úc l├á v├▓ng tr├▓n xanh ─æß║¡m ─æ├¿ l├¬n tr├¬n v├▓ng tr├▓n v├áng sß║½m

H├¼nh 4. ─Éã░a ß║únh cß╗ºa lß╗øp n├áy xuß╗æng dã░ß╗øi ß║únh lß╗øp kia tß║íi chß╗ù giao nhau
- Bã░ß╗øc 4. Tß║ío l├í cß╗Ø cß╗ºa logo
+ D├╣ng c├┤ng cß╗Ñ ─æã░ß╗Øng dß║½n v├á v├╣ng chß╗ìn ─æß╗â tß║ío l├í cß╗Ø m├áu ─æß╗Å v├á ng├┤i sao m├áu v├áng.
+ ─Éung k─® thuß║¡t cß║»t x├®n ─æß╗â cß║»t phß║ºn dã░ß╗øi l├í cß╗Ø, trong ─æ├│ v├╣ng chß╗ìn ─æß╗â cß║»t l├á v├╣ng chß╗ìn h├¼nh elip.
- Bã░ß╗øc 5. Lã░u v├á xuß║Ñt tß╗çp ß║únh
+ Lã░u tß╗çp ß║únh vß╗øi t├¬n tß╗çp l├á ÔÇ£Olympic VN.exfÔÇØ.
+ Xuß║Ñt ß║únh vß╗øi t├¬n tß╗çp l├á ÔÇ£Olympic VN.jpgÔÇØ.
1.2. Thiß║┐t kß║┐ banner ÔÇ£C├óu lß║íc bß╗Ö Tin hß╗ìc ß╗®ng dß╗ÑngÔÇØ
* Yêu cầu:
H├úy thiß║┐t kß║┐ banner ÔÇ£C├óu lß║íc bß╗Ö Tin hß╗ìc ß╗®ng dß╗ÑngÔÇØ cß╗ºa lß╗øp 10A5 nhã░ H├¼nh 5. Lã░u tß╗çp ß║únh v├á xuß║Ñt tß╗çp ß║únh sang ─æß╗ïnh dß║íng chuß║®n png, t├¬n tß╗çp l├á banner ÔÇ£CLB ICTÔÇØ.

H├¼nh 5. Banner c├óu lß║íc bß╗Ö Tin hß╗ìc ß╗®ng dß╗Ñng
Hã░ß╗øng dß║½n thß╗▒c hiß╗çn:
Bã░ß╗øc 1. Tß║ío tß╗çp ß║únh mß╗øi v├á th├¬m c├íc lß╗øp ß║únh mß╗øi
- Tß╗çp ß║únh mß╗øi nß╗ün trß║»ng vß╗øi mß╗Öt trong c├íc k├¡ch thã░ß╗øc ph├╣ hß╗úp cß╗ºa banner, chß║│ng hß║ín l├á: 2 500 x1 500 pixel, ─æß╗Ö ph├ón giß║úi 200 ppi.
- Mß╗ùi ─æß╗æi tã░ß╗úng n├¬n ─æã░ß╗úc tß║ío tr├¬n mß╗Öt lß╗øp ri├¬ng biß╗çt v├á tß║Ñt cß║ú c├íc lß╗øp ─æã░ß╗úc th├¬m mß╗øi ─æß╗üu c├│ nß╗ün trong suß╗æt.
Bã░ß╗øc 2. Thiß║┐t kß║┐ khu vß╗▒c nß╗ün banner: nß╗ün, khung v├á m├áu nß╗ün
- Th├¬m lß╗øp mß╗øi ─æß╗â tß║ío nß╗ün banner. Nß╗ün banner ─æã░ß╗úc tß║ío bß║▒ng v├╣ng chß╗ìn h├¼nh chß╗» nhß║¡t v├á ─æã░ß╗úc t├┤ m├áu gradient vß╗øi c├íc thuß╗Öc t├¡nh gradient: FB/BG = ─Éen/Trß║»ng, gradient = Rounded edge, ho├á m├áu = Perceptual RGB, h├¼nh dß║íng = Linear, ─æã░ß╗Øng cãí sß╗ƒ ─æi tß╗½ g├│c tr├íi dã░ß╗øi l├¬n g├│c phß║úi tr├¬n, xem H├¼nh 6.

Hình 6. Xác định màu gradient cho nền banner
-Th├¬m lß╗øp mß╗øi b├¬n tr├¬n lß╗øp nß╗ün ─æß╗â tß║ío khung banner. Khung banner ─æã░ß╗úc thiß║┐t kß║┐ bß║▒ng k─® thuß║¡t tß║ío ─æã░ß╗Øng viß╗ün.
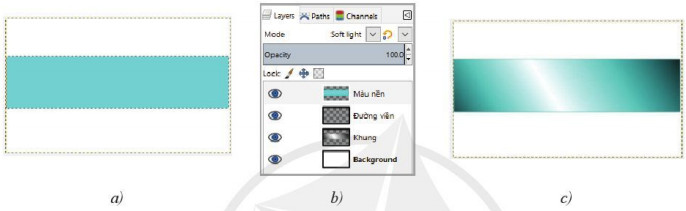
-Th├¬m lß╗øp mß╗øi b├¬n tr├¬n lß╗øp khung ─æß╗â tß║ío m├áu nß╗ün cho banner. M├áu nß╗ün cß╗ºa banner ─æã░ß╗úc tß║ío bß║▒ng c├ích h├▓a m├áu xang dã░ãíng vß╗øi dß║úi gradient ─æen, x├ím cß╗ºa lß╗øp nß╗ün b├¬n dã░ß╗øi. ─Éß╗â h├▓a m├áu, trã░ß╗øc hß║┐t t├┤ m├áu thuß║ºn nhß║Ñt (xanh dã░ãíng) cho lß╗øp M├áu nß╗ün (H├¼nh 7a, 7b), sau ─æ├│ ─æß║Àt chß║┐ ─æß╗Ö h├▓a m├áu (Mode) l├á Soft light. Kß║┐t quß║ú nhã░ H├¼nh 7c.

H├¼nh 7. H├▓a m├áu cho lß╗øp m├áu nß╗ün
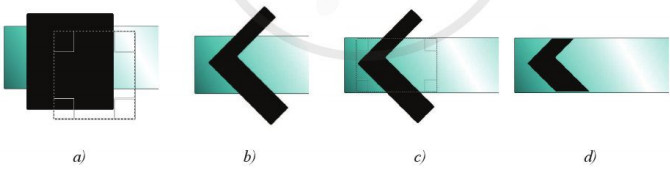
Bã░ß╗øc 3. Thiß║┐t kß║┐ hß╗ìa tiß║┐t ÔÇ£Tam gi├ícÔÇØ
- Th├¬m lß╗øp Tam gi├íc b├¬n tr├¬n lß╗øp M├áu nß╗ün ─æß╗â chß╗®a hß╗ìa tiß║┐t tam gi├íc m├áu ─æen. Hß╗ìa tiß║┐t n├áy bß║»t ─æß║ºu ─æã░ß╗úc tß║ío bß║▒ng mß╗Öt v├╣ng chß╗ìn h├¼nh vu├┤ng, ─æã░ß╗úc t├┤ m├áu ─æen.
- Sau ─æ├│ quay, di chuyß╗ân h├¼nh v├á d├╣ng k─® thuß║¡t cß║»t x├®n ─æß╗â nhß║¡n ─æã░ß╗úc kß║┐t quß║ú nhã░ mong muß╗æn.
- Qu├í tr├¼nh thiß║┐t kß║┐ n├áy ─æã░ß╗úc gß╗úi ├¢ qua H├¼nh 8.

Hình 8. Tóm tắt quá trình thiết kế họa tiết "Tam giác"
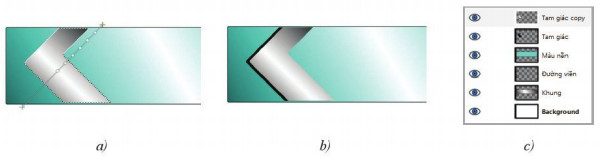
- Nh├ón ─æ├┤i lß╗øp Tam gi├íc ─æß╗â nhß║¡n ─æã░ß╗úc lß╗øp Tam gi├íc copy.
- Chuyß╗ân k├¬nh alpha cß╗ºa lß╗øp Tam gi├íc copy v├áo v├╣ng chß╗ìn.
- T├┤ m├áu gradient cho v├╣ng chß╗ìn vß╗øi c├íc thuß╗Öc t├¡nh gradient ─æ├ú chß╗ìn trã░ß╗øc ─æ├│ (H├¼nh 9a).
- Bß╗Å v├╣ng chß╗ìn rß╗ôi di chuyß╗ân lß╗øp Tam gi├íc copy sang phß║úi mß╗Öt ch├║t ─æß╗â hß╗ƒ lß╗øp b├¬n dã░ß╗øi, tß║ío th├ánh mß╗Öt ─æã░ß╗Øng viß╗ün ─æen b├¬n tr├íi n├│ (H├¼nh 9b).

H├¼nh 9. Nh├ón ─æß╗Öi hß╗ìa tiß║┐t ─æß╗â thiß║┐t kß║┐ hß╗ìa tiß║┐t mß╗øi
Bã░ß╗øc 4. Thiß║┐t kß║┐ hoß║í tiß║┐t c├íc h├¼nh tr├▓n ─æß╗ông t├óm
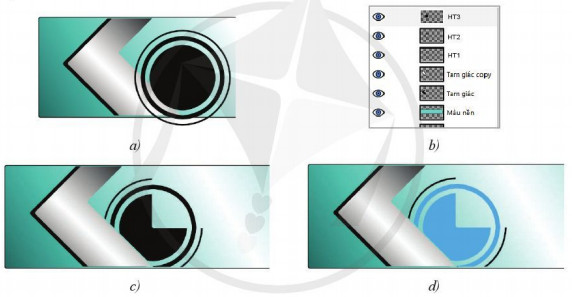
- Sß╗¡ dß╗Ñng k─® thuß║¡t tß║ío ─æã░ß╗Øng viß╗ün ─æß╗â tß║ío c├íc h├¼nh tr├▓n ─æß╗ông t├óm m├áu ─æen, tã░ãíng ß╗®ng ß╗ƒ tr├¬n c├íc lß╗øp HT1, HT2, HT3 (H├¼nh 10a, 10b).
- Sß╗¡ dß╗Ñng k─® thuß║¡t cß║»t x├®n chi tiß║┐t thß╗½a ─æß╗â nhß║¡n ─æã░ß╗úc kß║┐t quß║ú nhã░ H├¼nh 10c.
- Cuß╗æi c├╣ng t├┤ m├áu hai h├¼nh tr├▓n trong c├╣ng v├á thu ─æã░ß╗úc kß║┐t quß║ú nhã░ H├¼nh 10d.

Hình 10. Tóm tắt quá trình thiết kế họa tiết các hình tròn đồng tâm
Bã░ß╗øc 5: Tß║ío hß╗ìa tiß║┐t c├íc ─æã░ß╗Øng cong c├ích ─æiß╗çu
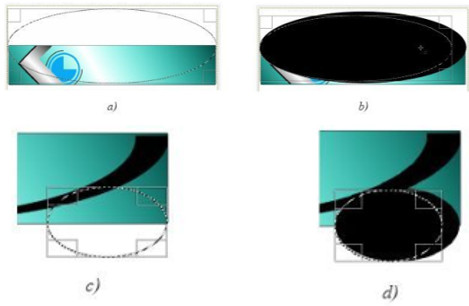
- Hai ─æã░ß╗Øng cong c├ích ─æiß╗çu ß╗ƒ tr├¬n v├á dã░ß╗øi ─æã░ß╗úc tß║ío tr├¬n c├íc lß╗øp mß╗øi bß║▒ng c├íc v├╣ng chß╗ìn h├¼nh elip
- Sau ─æ├│ sß╗¡ dß╗Ñng k─® thuß║¡t cß║»t x├®n ─æß╗â nhß║¡n ─æã░ß╗úc kß║┐t quß║ú mong muß╗æn.
- H├¼nh 11 gß╗úi ├¢ qu├í tr├¼nh tß║ío v├╣ng chß╗ìn, t├┤ m├áu rß╗ôi thß╗▒c hiß╗çn cß║»t x├®n.

H├¼nh 11. Tß║ío v├╣ng chß╗ìn, t├┤ m├áu v├á cß║»t x├®n
Bã░ß╗øc 6. Tß║ío c├íc lß╗øp chß╗®a chß╗»
Gß╗úi ├¢: C├ích tß║ío d├úy k├¡ tß╗▒ ÔÇ£L, ß╗Ü, P, 1, 0, A, 5ÔÇØ trong c├íc h├¼nh tr├▓n ─æen nhã░ sau:
- Mß╗ùi h├¼nh tr├▓n ─æen sß║¢ ─æã░ß╗úc tß║ío tr├¬n mß╗Öt lß╗øp ri├¬ng biß╗çt.
- H├¼nh tr├▓n thß╗® nhß║Ñt ─æã░ß╗úc tß║ío bß║▒ng v├╣ng chß╗ìn v├á t├┤ m├áu.
- C├íc h├¼nh tr├▓n c├▓n lß║íi ─æã░ß╗úc tß║ío bß║▒ng kß╗╣ thuß║¡t thiß║┐t kß║┐ tr├¬n lß╗øp bß║ún sao.
- Hình 12 sau đây là gợi Û quá trình thiết kế này.

H├¼nh 12. Sß╗¡ dß╗Ñng k─® thuß║¡t thiß║┐t kß║┐ tr├¬n lß╗øp bß║ún sao ─æß╗â tß║ío d├úy c├íc h├¼nh tr├▓n chß╗®a chß╗»
- D├úy chß╗» ÔÇ£L, ß╗Ü, P, 1, 0, A, 5ÔÇØ ─æã░ß╗úc tß║ío tã░ãíng tß╗▒ nhã░ c├ích tß║ío d├úy h├¼nh tr├▓n ─æen. Kß║┐t quß║ú nhß║¡n ─æã░ß╗úc nhã░ H├¼nh 13.

Hình 13. Tạo các dãy chữ
Luyện tập
Qua b├ái hß╗ìc c├íc em cß║ºn nß║»m ─æã░ß╗úc c├íc vß╗ü:
- Sß╗¡ dß╗Ñng ─æã░ß╗úc c├íc lß╗øp ß║únh, k├¬nh alpha v├á ├┤n luyß╗çn c├íc k─® thuß║¡t thiß║┐t kß║┐
- L├ám quen vß╗øi c├íc lß╗çnh tß║ío hiß╗çu ß╗®ng
- Tß║ío ─æã░ß╗úc c├íc sß║ún phß║®m ─æß╗ô hß╗ìa ─æãín giß║ún nhã░ logo, poster
2.1. Trắc nghiệm Bài 4 Chủ đề EICTTin học 10 Cánh diều
C├íc em c├│ thß╗â hß╗ç thß╗æng lß║íi nß╗Öi dung kiß║┐n thß╗®c ─æ├ú hß╗ìc ─æã░ß╗úc th├┤ng qua b├ái kiß╗âm tra Trß║»c nghiß╗çm Tin hß╗ìc 10 C├ính diß╗üu Chß╗º ─æß╗ü EICT B├ái 4 cß╗▒c hay c├│ ─æ├íp ├ín v├á lß╗Øi giß║úi chi tiß║┐t.
-
- A. Chỉnh sửa ảnh
- B. Gh├®p ß║únh
- C. Cung cấp các công cụ tạo văn bản, tô màu và biến đổi hình
- D. Tất cả các khả năng trên
-
- A. 300 × 300
- B. 8 bit
- C. 300
- D. 324 × 432
-
- A. Phần mềm GIMP có thể chỉnh sửa ảnh
- B. Phß║ºn mß╗üm GIMP kh├┤ng thß╗â gh├®p ß║únh
- C. Cung cấp các công cụ tạo văn bản, tô màu và biến đổi hình
- D. Là phần mềm thiết kế đồ họa
C├óu 4-10: Mß╗Øi c├íc em ─æ─âng nhß║¡p xem tiß║┐p nß╗Öi dung v├á thi thß╗¡ Online ─æß╗â cß╗ºng cß╗æ kiß║┐n thß╗®c vß╗ü b├ái hß╗ìc n├áy nh├®!
2.2. Bài tập SGK Bài 4 Chủ đề EICTTin học 10 Cánh diều
C├íc em c├│ thß╗â xem th├¬m phß║ºn hã░ß╗øng dß║½n Giß║úi b├ái tß║¡p Tin hß╗ìc 10 C├ính diß╗üu Chß╗º ─æß╗ü EICT B├ái 4 ─æß╗â gi├║p c├íc em nß║»m vß╗»ng b├ái hß╗ìc v├á c├íc phã░ãíng ph├íp giß║úi b├ái tß║¡p.
Vận dụng trang 173 SGK Tin học 10 Cánh diều - CD
Hỏi đáp Bài 4 Chủ đề EICT Tin học 10 Cánh diều
Trong quá trình học tập nếu có thắc mắc hay cần trợ giúp gì thì các em hãy comment ở mục Hỏi đáp, Cộng đồng Tin học HOC247 sẛ hỗ trợ cho các em một cách nhanh chóng!
Chúc các em học tập tốt và luôn đạt thành tích cao trong học tập!
-- Mod Tin Học 10 HỌC247